Hackend
Check it out here
I’ve really wanted to build a website for a while. Serverless applications are simple to set-up and use, but tedious to configure. So I wanted to build something to help with that. Hackend was one of those ideas that I set out building back in JULY to make it happen. I recruited a few friends to help me with building it out as well. However, it never turned out the way I expected it too. It’s even harder to work and build out a full-blown project when attending school full-time, so I sat down and dumbed it down this past weekend.
My Initial Product
Here are a few screenshots of Hackend up till last week:
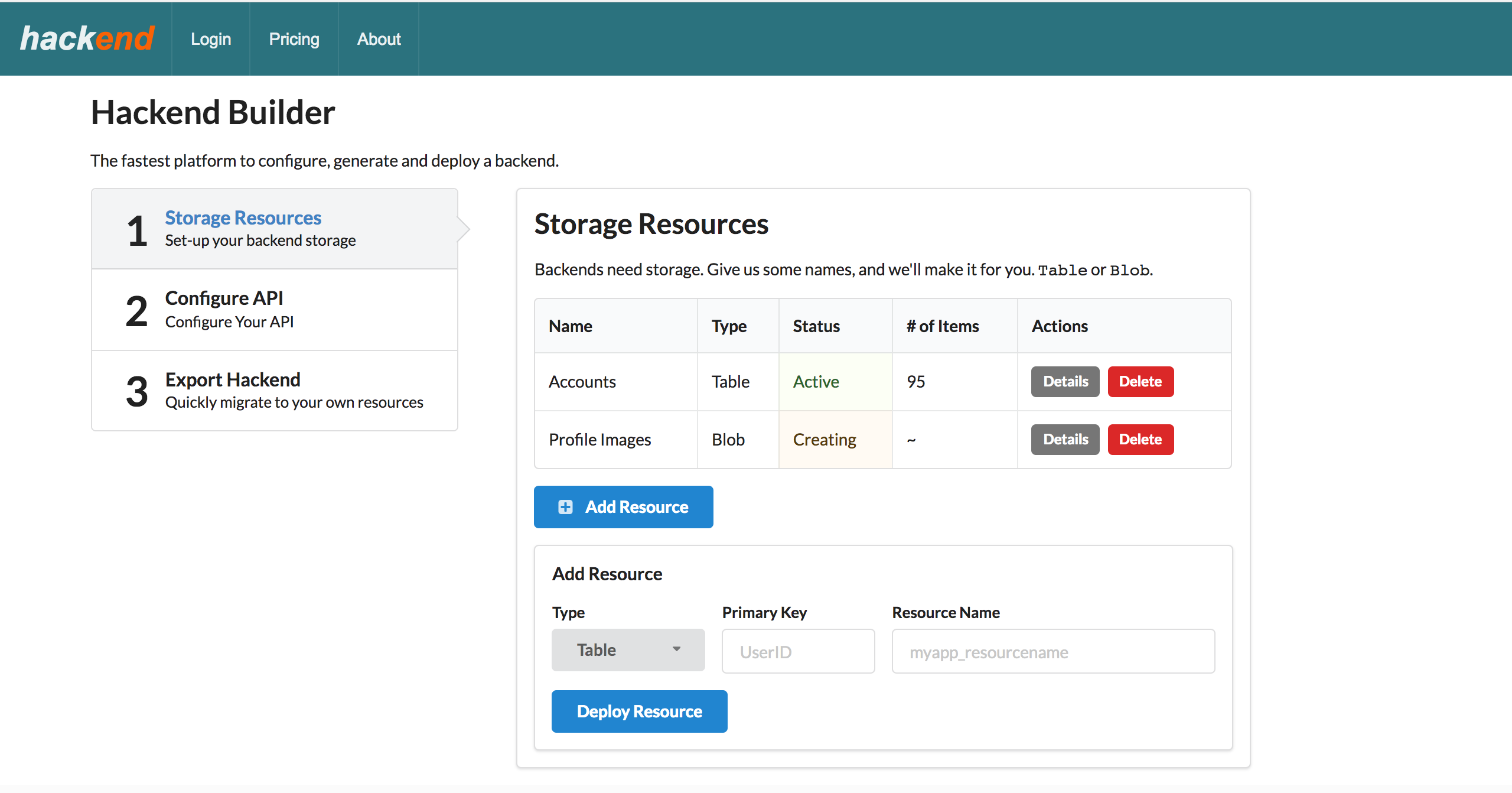
A full blown console:

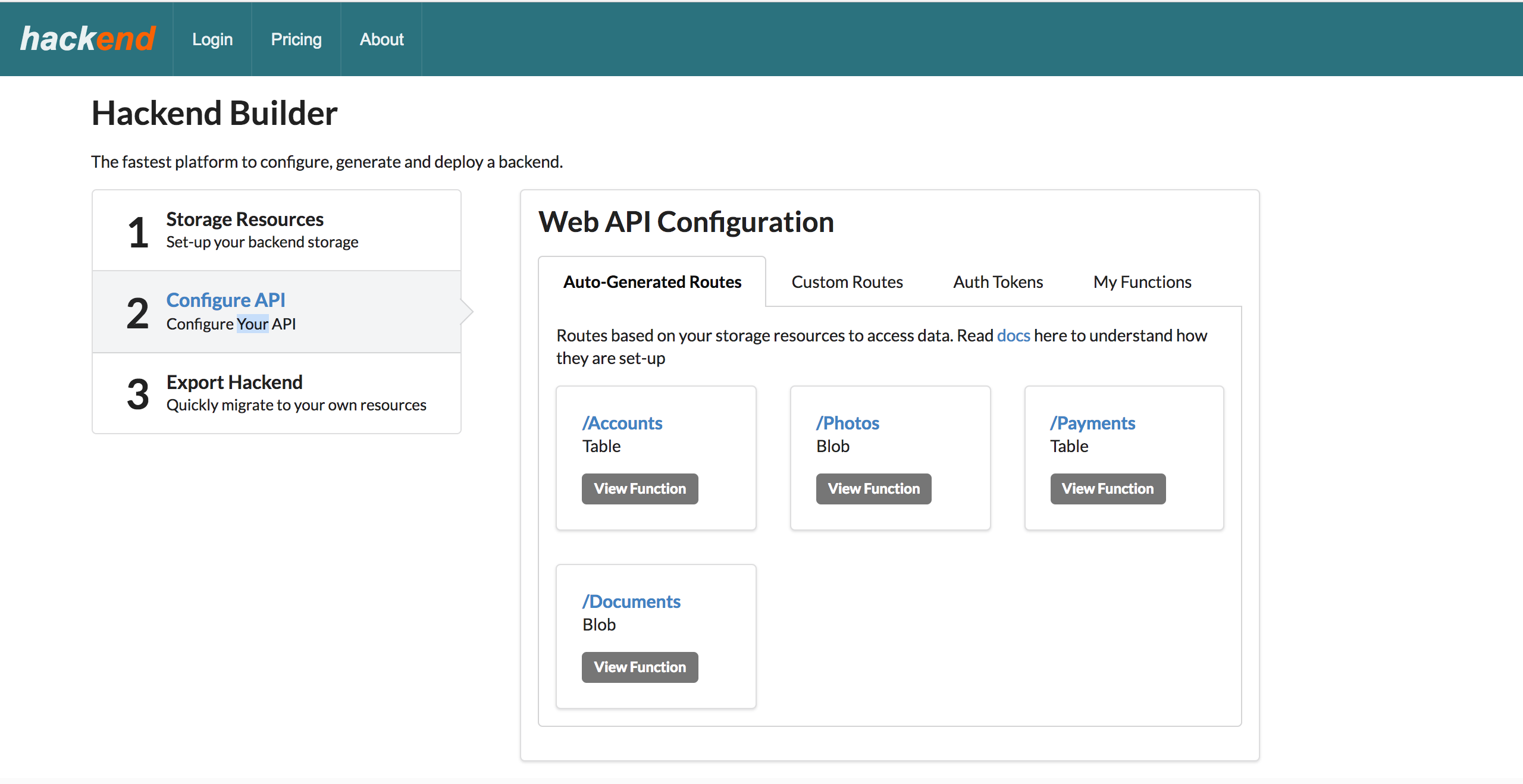
Hosted Routes and Config Panel:

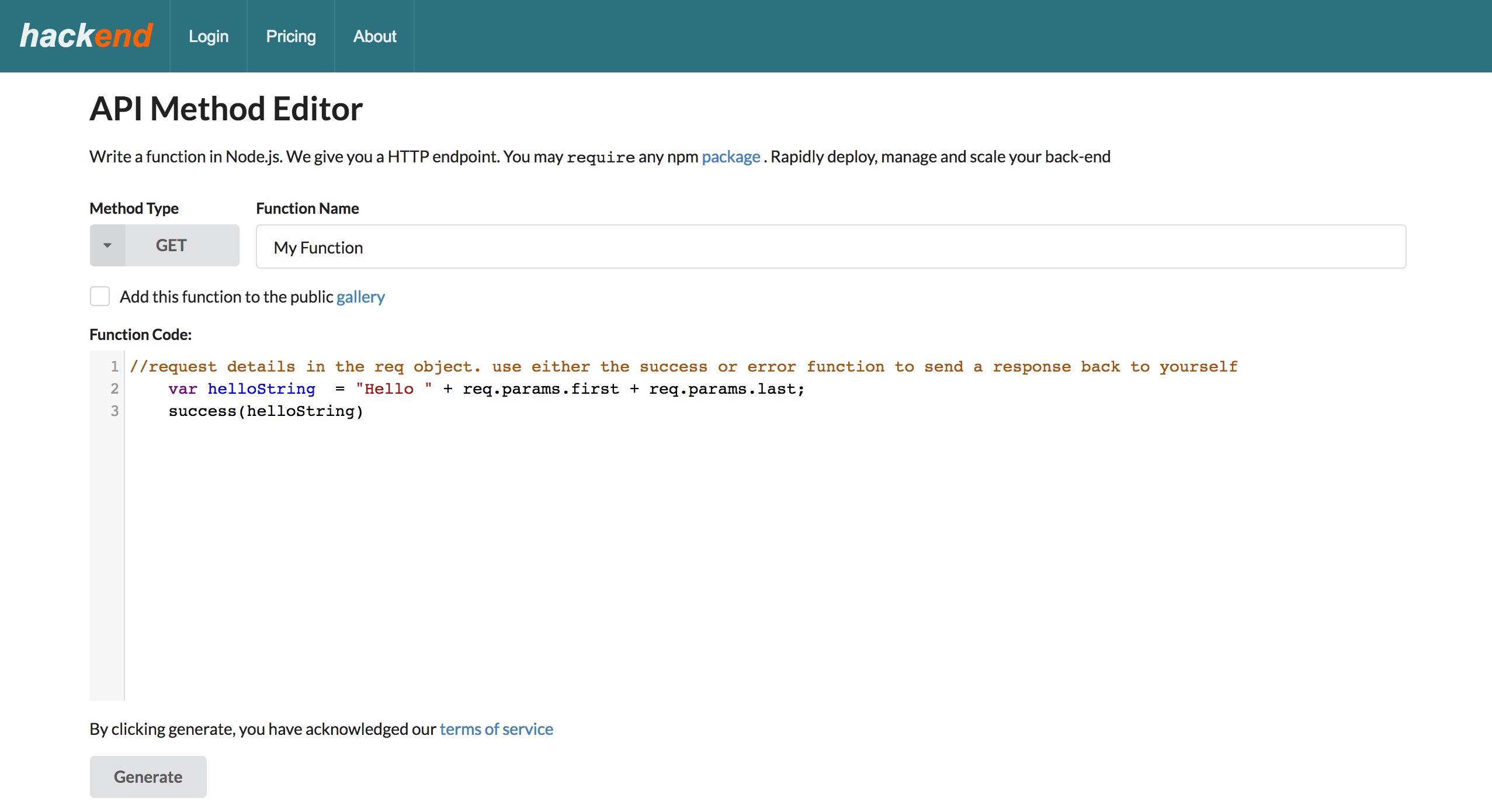
A function editor for routes:

An ugly case of featuritis
I definitely caught a case of featuritis. I was getting too obsessed with building a feature-heavy product that I forgot to solve my original problem. Although it was being solved, it wasn’t as clear or streamlined as I wanted it to. I wouldn’t use Hackend :(
That’s when I took a step back, and I dumbed it down by 10x. So I did away with everything. No dashboards, no login and no pricing. I just want to solve my problem and then worry about everything else. Hackend went from a full-blown to startup within a matter of hours.
Stripping to the bare necessities
All I truly I needed is one web endpoint that can handle the entire pipeline to generate and deploy resources for me. So that’s what I did. I outlined a flow:
I reused my original UI components but stripped away everything. The only input that was necessary from a user were the resources they wanted deployed. Since Hackend was no longer a startup, we didn’t have to figure out how host customer projects. I just needed to add support for adding in Cloud provider credentials. Of course, this means I also have to add docs to show people how to get credentials. Similar to the [Serverless Framework] (https://serverless.com/framework/docs/providers/aws/guide/quick-start/) but much faster to get started.
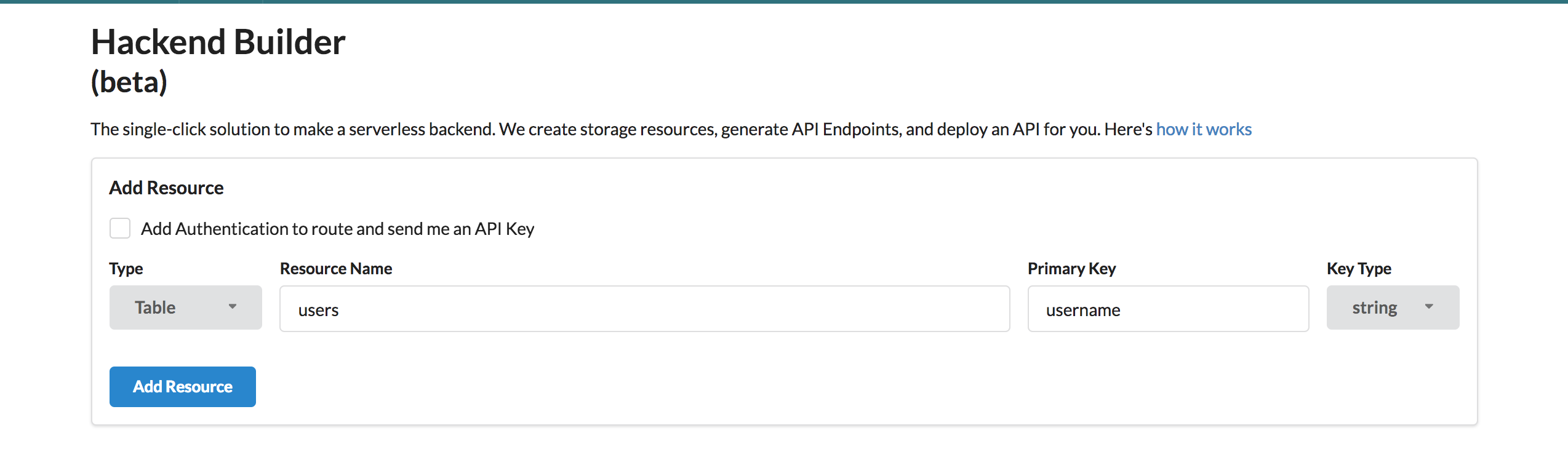
Here is what I ended up with as far as UI goes. Just pick a Table or Blob, and we generate an entire API for you. That API is then deployed to API Gateway:

I built the entire thing using Anglar2 and Semantic UI for the CSS. I’m not a web developer, but this was a fun experience. Building responsive websites makes you feel like you can tackle anything.
What I learned
The Singular Backend
I built the API with my standard toolchain. AWS API Gateway and Lambda. It’s just one function that’s running the entire show. You can read more about the project and what it does in the docs
Broken Angular
I’m using AWS Lightsail to host my Angular App.I went for the cheapest instance I could find. $5 a month. Lightsail is nice, but Angular not so much. It was really convenient when building and easy to work with, but there were just so many weird errors that are thrown during the production build. It reminded me of publishing to iOS.
I just want my website to build and run. So at the end, for the sake of the weekend-project, I had to make some tradeoffs.
Hence, I never built a production build by Angular standards. I just used ng build on what I had, and serve it up. ng build --prod seems to break all sorts of things. So I gave up on it. The primary difference seemed to be security vulnerabilities and disabling console debugging. Neither of the two are major concerns my project. There’s no auth involved, much less any payments or valuables going in to the system, so it seemed OK.
I do regret not getting HTTPS. This was a time tradeoff, but with some more time, I can move my hosting to S3 and get HTTPS.
File Server
I learned a bit more about actual server software that exposes files on a computer. I used a super lightweight node server called http-server. My Lightsail image had apache built in to it, but the set-up was too much for me to handle. Http-server is fine for my use.
Deployment Chain
I’m super in love with using Github Webhooks. Commit and Deploy. I researched various pipelines to make this happen and explored tools such as Jenkins. However, I think my favorite way to do this now is to use a lightweight node package called simple-github-webhook.
It sets up a web server on port 1337 and listens for a webhook call. Upon any change to the master branch, the program runs a deploy.sh file. Within the deploy file, I just threw in my angular build call. Worked like a charm.
Marketing and Use
After I wrote some docs, I made a video that details how to get started with Hackend. I dropped my link into Hackernews to see the response. I was very satisfied! It filtered up to 2 on Show HN and number 25 at its peak on the homepage.

I got over 2000 visitors within those 12 hours. The rush of adrenaline was amazing. I was refreshing the HN website every 2 minutes.
My Own Analytics Service
I was using Google Analytics as the traffic surged, but it turns out to be a pain to set-up when working with Angular modules. I could get the overall views but not individual interactions. A gift and a curse of modules and working with Frameworks. Somethings don’t just work out of the box. So I built my own service as traffic surged and I wanted more insights.
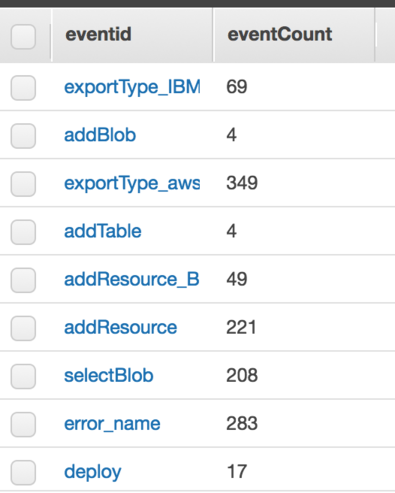
My logging service captured counts for singular events. I built this in about a hour, but it was super useful. I deployed a new web endpoint in the Hackend API called /logs, and making a GET request to it with a tagid=<mytag> let’s me keep track of all the clicks and views. So whenever a button is pressed, I would just throw this request in there with a unique id. Perfect!

I might expand this system later and make it standalone.
Conclusion
Hackend is up and running. It’s something that I’m definitely going to use going down the line. I most likely will come back to it given enough need. It saves my development time by a lot and I’m hoping it does the same to others. The templates that I have will be most useful. I’m pretty sure the backends for my next projects will utilize Hackend. I might try to build a mobile-app next maybe and combine my works with isLocation and Hackend to see what I can do.

