

When Amazon Echo devices first came out, there was no easy way to set an alarm to your music of choice. I’ve always wanted to be able to wake up to the song in my head because that’s the perfect way to start out the day.
Building this as an Alexa Skill wasn’t really feasible because Amazon doesn’t really let us “ring” its devices. However, as I was experimenting, one way this was possible was using Spotify APIs.
I had to utilize the Spotify Connect APIs and their service would handle playback on my Echo Devices as if I had sent a song from my computer.
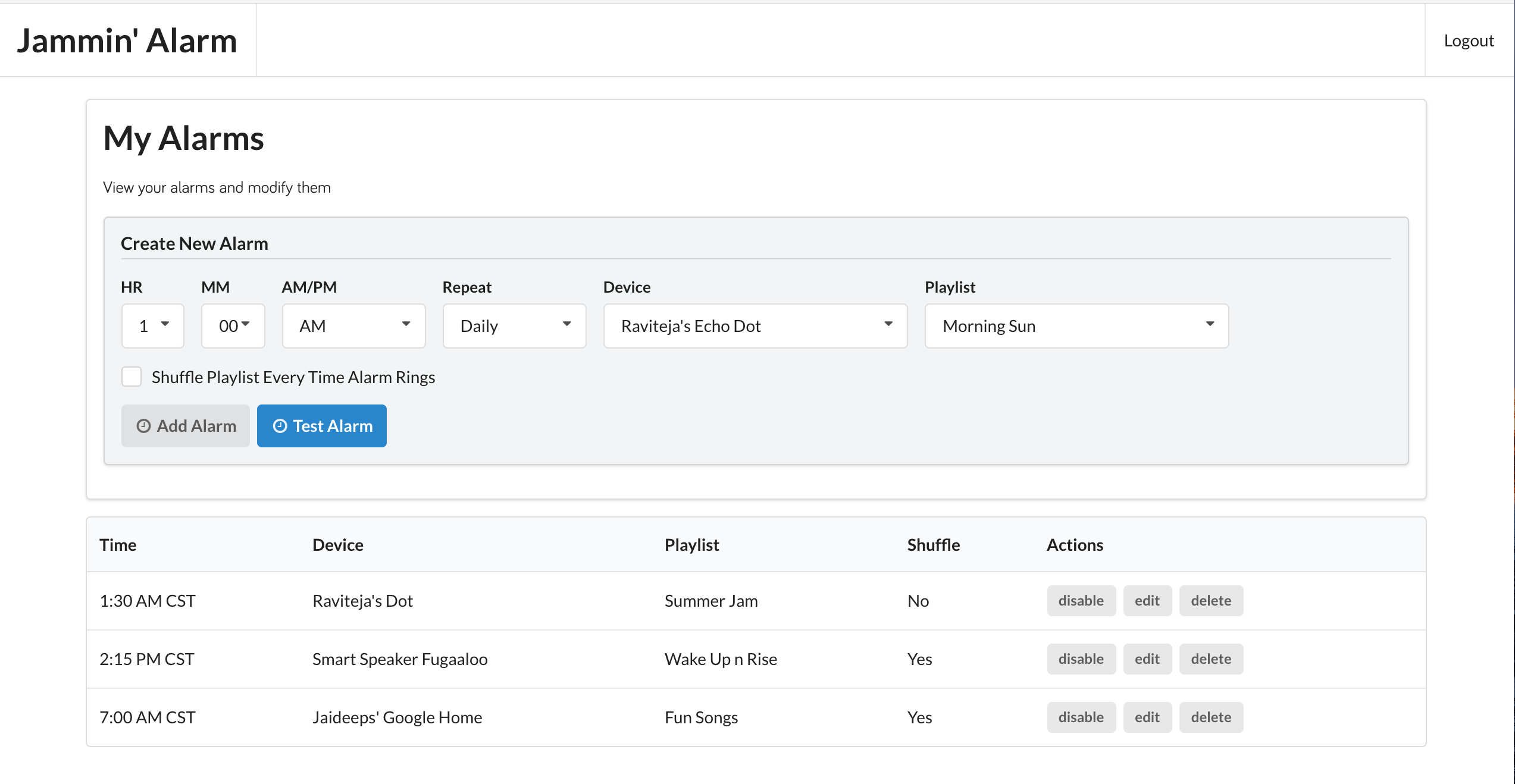
Web View for Alarms
My initial approach was to build a website where users could log in and set alarms using a website. I wanted to monetize the creation of each alarm so that users would have to pay.

I got as far as to building a Mock UI, and then I pivoted to building a mobile app.
From a UX perspective, alarms also seem like a better fit for your phone alongside the “clock” app.
Building the Mobile App
My mobile tech stack was to use Xamarin Forms for this application. I knew it well,and could iterate fast.
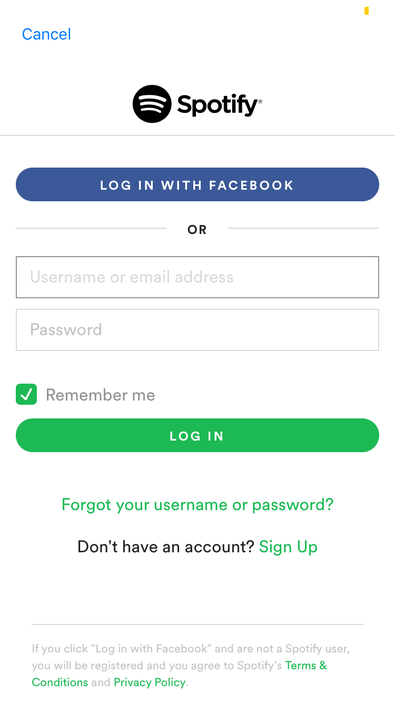
Spotify Auth
In order for the app to work, users had to login with Spotify. This allowed me to list playlists and show their devices.
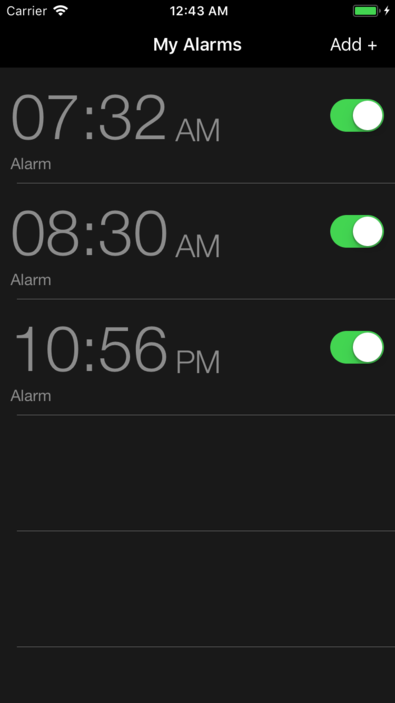
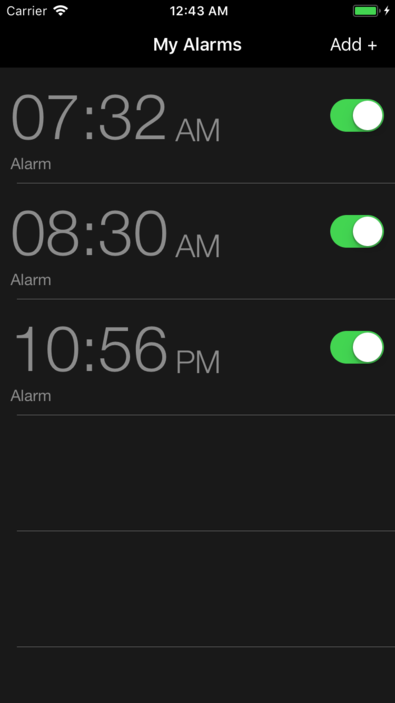
Alarms UI
The iOS Alarm App was my UI inspiration.
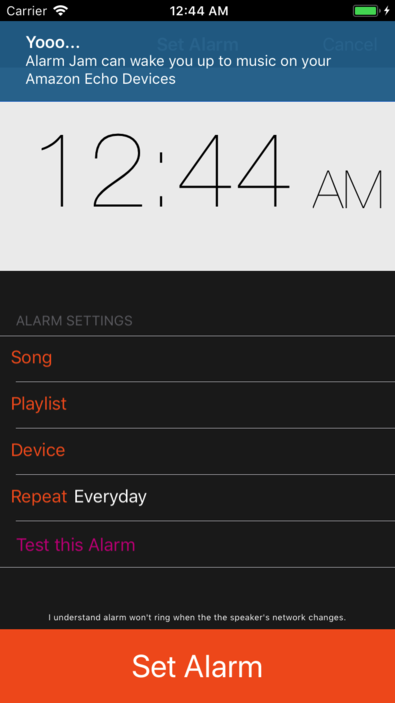
My goal was to replicate it with a few tweaks. My final product ended up very similar. I ran into a challenge with Xamarin forms and binding to the SwitchCell that was a part of the Listview. Toggling the Switchcell did not return the context for the entire cell itself.
I tackled this problem about a year ago with the UTD Makerspace App and adding calendar buttons, so I was able to review my past code and overcome the problem.


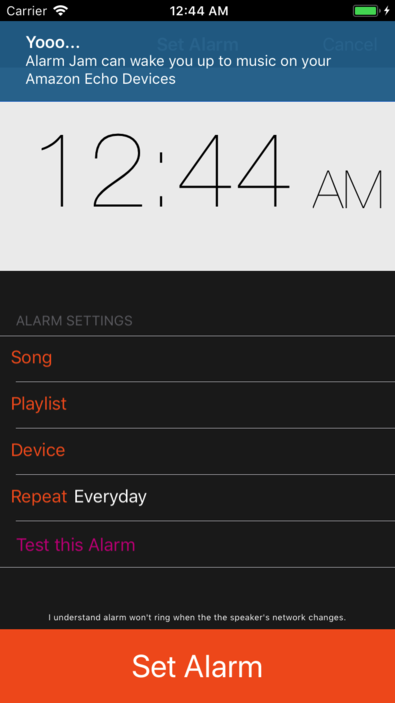
As far as setting alarms, it’s just a matter of selecting a playlist and compatible devices.
Serverless Alarm Handling
The back-end for this app was a challenge on its own. Architecting was harder than I had expected, but my trusty steed, AWS Lambda was up to the task.
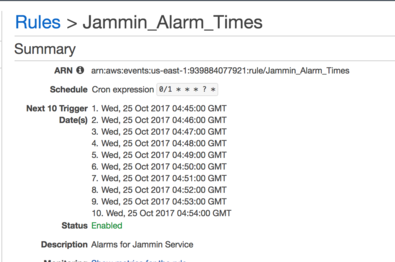
Cloudwatch Events allowed me to trigger my Lambda function every minute.

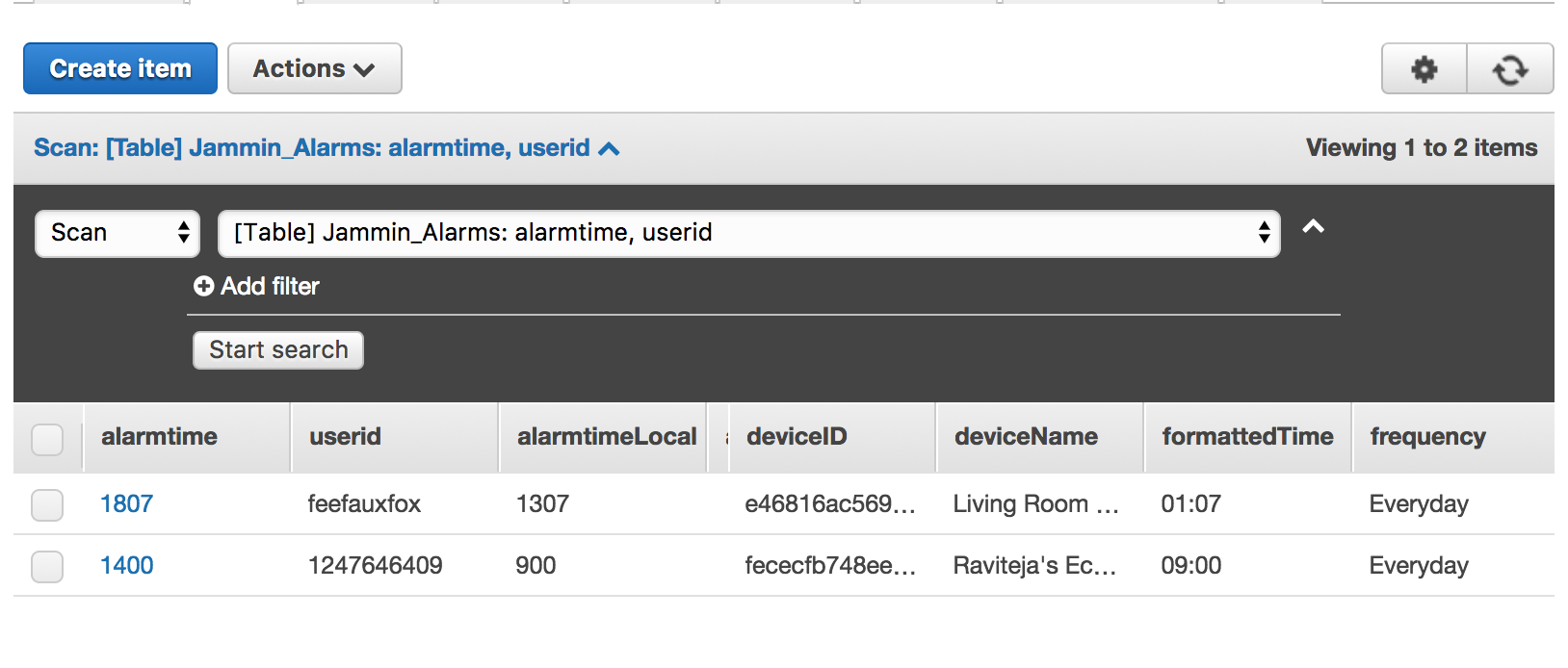
For the most part, all I needed was an alarms table and a Lambda Function that runs every minute and fetches all of the alarms in that one minute. My Primary Partion Key was a mix of the Alarm Time in UTC with the UserID I got from Spotify as the Secondary Key.

Spotify’s refresh token for a user doesn’t expire, so I’d use that to fetch a new access token when an alarm needed to be triggered and I played the necessary music. I thought it was pretty elegant.
Some Challenges
I did run into some challenges with the Spotify API and Device IDs.
Spotify Device IDs are not consistent. So if my Alexa disconnected and reconnected to the internet, it would surface with a new ID. Therefore there was no guarantee my alarm would ring.
To solve the problem, I built my own algorithm that utilized the Device name. Although the device name is also volatile, it doesn’t fluctuate as often as the ID. Little hacky, but less common than new device IDs.
Beta Release
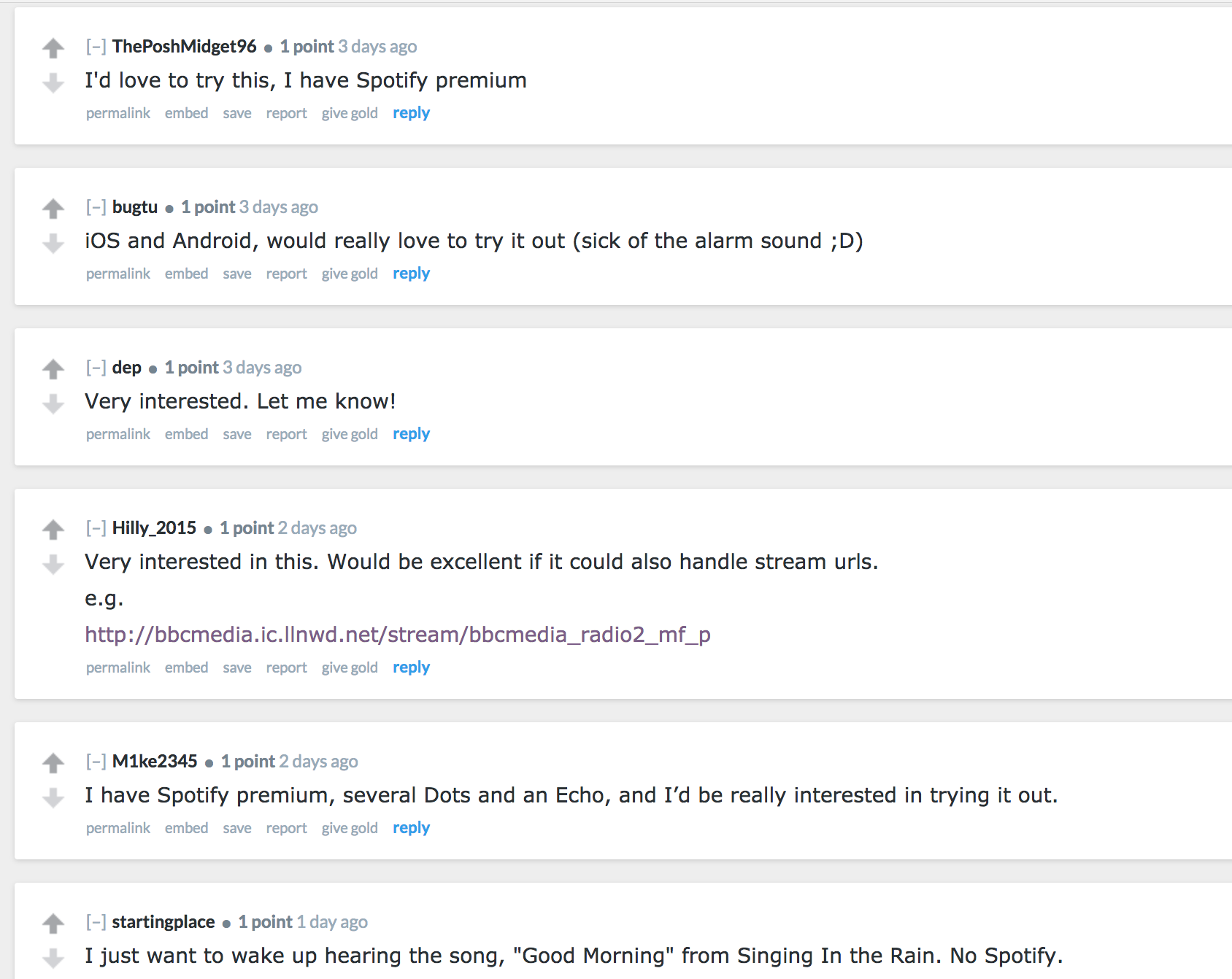
I ended up publishing my app to both Android and iOS, at least as an alpha rollout. I reached out to various internet threads and found myself a group of testers!

I got a chance to use Fastlane for iOS deployment. I hope they’re making millions because they really made my life easier. iOS certificates and code signing has always been a pain point. I still don’t fully get it, but Fastlane made it so much easier during the publishing process.
On the other hand, Android publication was easy as pie. I released my app to Testflight and as an Alpha build for Android.
The response was wildly encouraging!